Letzte Aktualisierung am 29.11.2020, 21:11:38 Uhr
Monitoring Tools gibt es wie Sand am Meer. In diesem Beitrag geht es um PRTG von Paessler. Inzwischen erfolgt die Konfiguration, das tägliche ToDo alles über die Weboberfläche im Browser.
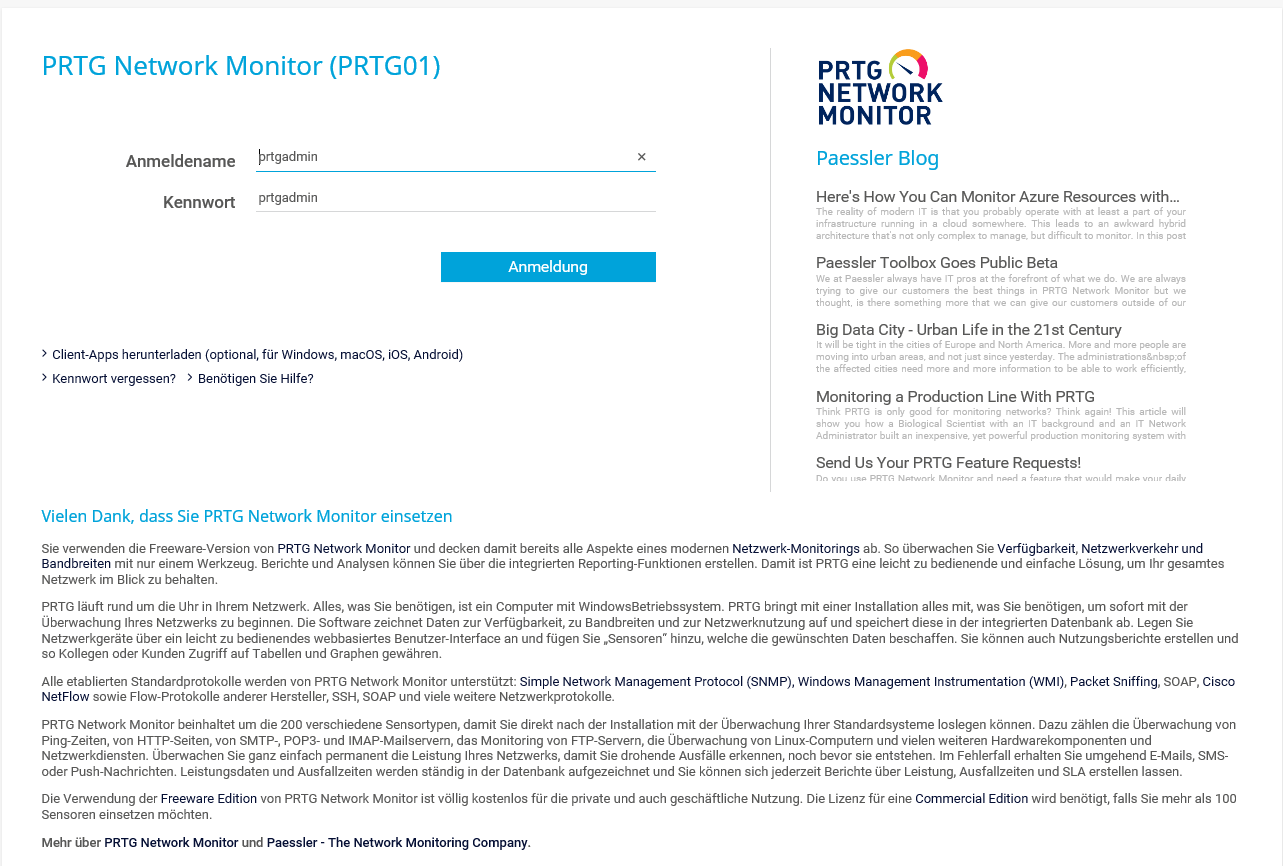
Die Installation und Ersteinrichtung ist je nach Wissen und Vorstellung in 15 Minuten erledigt. Danach steht einer Anmeldung nichts im Wege. Die Anmeldeseite von PRTG wirkt für mich etwas überladen.
Zum Einem hat ein Newsfeed des Herstellers dort nichts zu suchen. Zum anderen sind Links für Kennwort vergessen nicht notwendig, wenn die Anmeldung über LDAP (z.B. Active Directory) gesteuert wird. Meiner Meinung nach ist die Seite überladen.
Es gibt eine Vielzahl von Internetseiten bzw. Artikel in der KB von Paessler. Viele Lösungen von anderen Kunden funktionieren inzwischen nicht mehr. Zudem wird seitens Paessler Änderungen am Design nicht supportet.
Nichts desto trotz gibt es in jeder Installation PRTG die Datei „C:\Program Files (x86)\PRTG Network Monitor\webroot\css\styles_custom_v2.css“. Diese Datei mit einem Editor deiner Wahl öffnen. Ich nutze dafür gerne Notepad++. Nachstehend meine Anpassungen:
/*
+++ Anmeldeseite +++
*/
/* Paessler PRTG Logo ausblenden */
.logo-box {
display:none!important;
visibility: hidden;
}
/* Paessler Blog ausblenden */
.newsfeed {
display:none!important;
visibility: hidden;
}
/* Downloadlinks für PRTG Clients ausblenden */
.downloadclients {
display:none!important;
visibility: hidden;
}
/* Fußzeile ausblenden (grauer Balken) */
.footer {
display:none!important;
visibility: hidden;
}
/* Kennwort vergessen ausblenden */
.forgotpw {
display:none!important;
visibility: hidden;
}
/* Anmeldebox zentrieren */
.cell-login {
width: 100%!important;
}
/* Zentieren des Titels */
.cell-login h1 {
margin: 0px 33%!important;
}
/* Untere Textbox ausblenden */
.cell-banner {
display:none!important;
visibility: hidden;
}
/* Schaltflaeche Anmelden zentrieren */
.buttonbar {
text-align: center!important;
}
Die Ergänzungen in der Datei Speichern und schließen. Du kannst natürlich einzelne Blöcke entfernen, wenn du z.B. die Benutzerverwaltung von PRTG nutzt und somit auch die Funktion „Kennwort vergessen“ nutzt möchtest. Je nachdem wie kurz bzw. lange der Titel der PRTG Instanz ist, muss evtl. in der CSS Klasse .cell-login h1 der Wert angepasst werden.
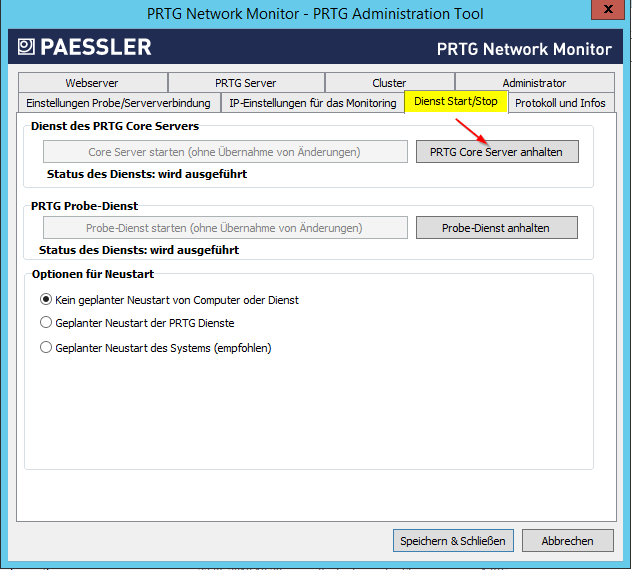
Damit die Änderung wirksam wird, muss der Core-Dienst von PRTG neu gestartet werden. Dazu das Tool „PRTG Administration Tool“ starten und in den Reiter „Dienst Start/Stop wechseln.
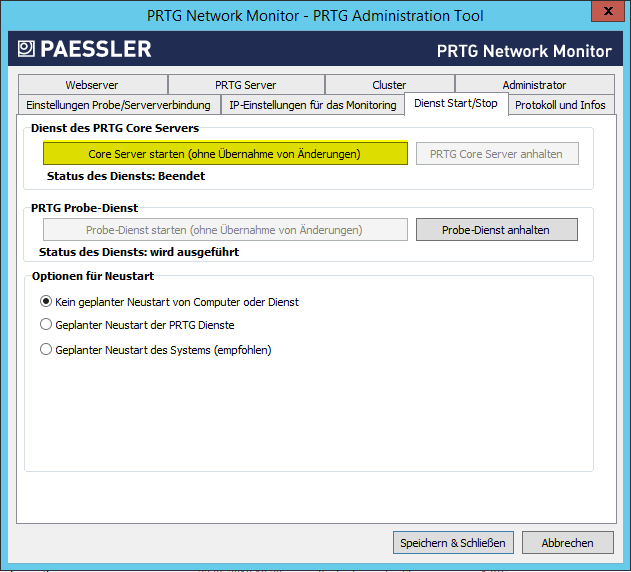
Sobald der PRTG Core Server gestoppt wird, wird die Schaltfläche links daneben aktiv.
Somit kann der Core Server gleich wieder gestartet werden. Wird der Server parallel als Probe-Dienst betrieben, hängt der Start von der Anzahl der Sensoren ab. Denn bei jedem Start wird u.a. der Graph Cache neu aufgebaut. Erfolgte der Start des Dienstes ohne Fehler, den Dialog über die Schaltfläche „Abbrechen“ beenden.
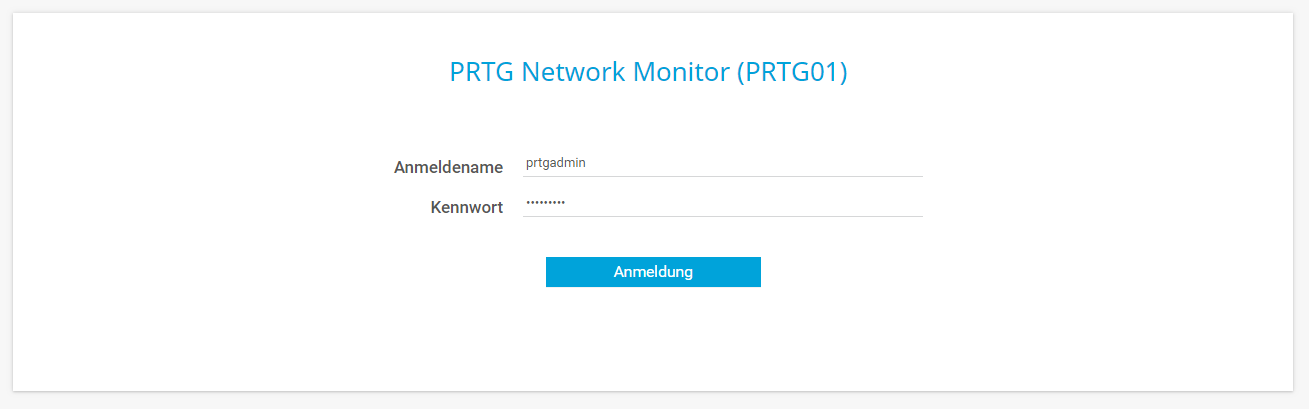
Abschließend wechsle ich zurück in den Browser, wo die Anmeldeseite sichtbar ist. Eine Aktualisierung über die Taste F5 oder ein erneutes Laden der Seite zeigt das neue Gesicht.
Et voilà! Ach ja, der Titel kann innerhalb von PRTG angepasst werden. Viel Spaß beim Ausprobieren.